rdInst Tutorial 7 – Showing and Hiding Folders
Last Updated: 14th November 2022
Tutorial created using rdInst version 1.00
One of the benefits of collating your Actors into Folders is that you can then easily Hide and Show them with rdInst.
By default, rdActors don’t hide or show their Instances when their actors visibility is changed, but you can set the visibility of them and their hierarchy by using the rdSetFolderVisibility node with the root component and an empty folder name.
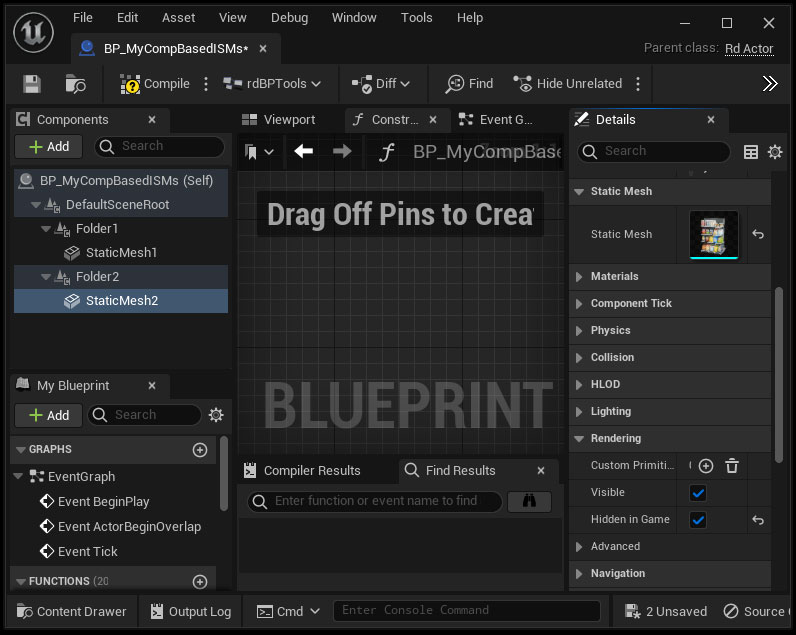
Step 1. Create a Blueprint with 2 Folders, exactly like Tutorial 5
Again, let’s re-use what we created in Tutorial 5, so we have a Blueprint based on rdActor, containing the Child Components as pictured below:

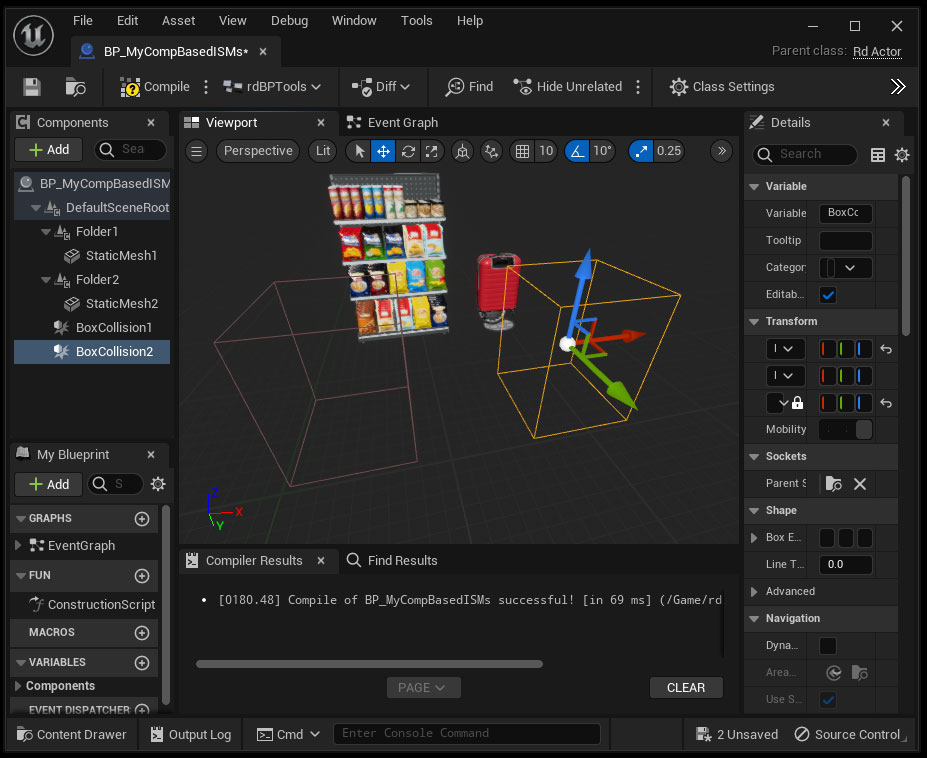
Step 2. Add Box Collisions to the Blueprint
We’re going to make some logic that hides or shows Folder1 and Folder2 depending on if the Box Collisions have been entered or exited (hide on enter, show on exit).
Add 2 Box Collisions and place them like the image below:

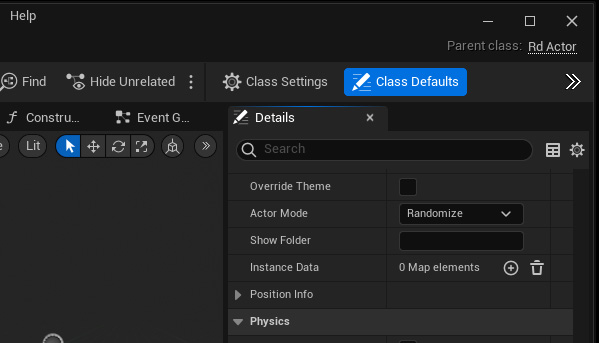
Step 3. Set the ActorMode
Now from the Blueprint Editor, Change the ActorMode to Randomize (like in Tutorial 2)

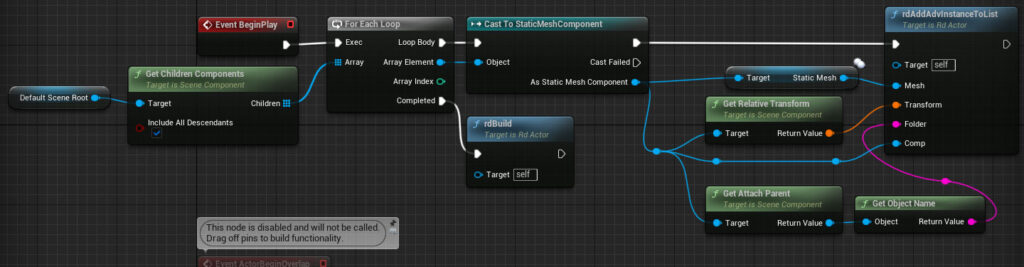
Step 4. Edit the BeginPlay Event
Add this code to the BeginPlay Event (Exactly the same as Tutorial 5 & 6)

Step 5. Add Enter and Exit Events for the Box Trigger
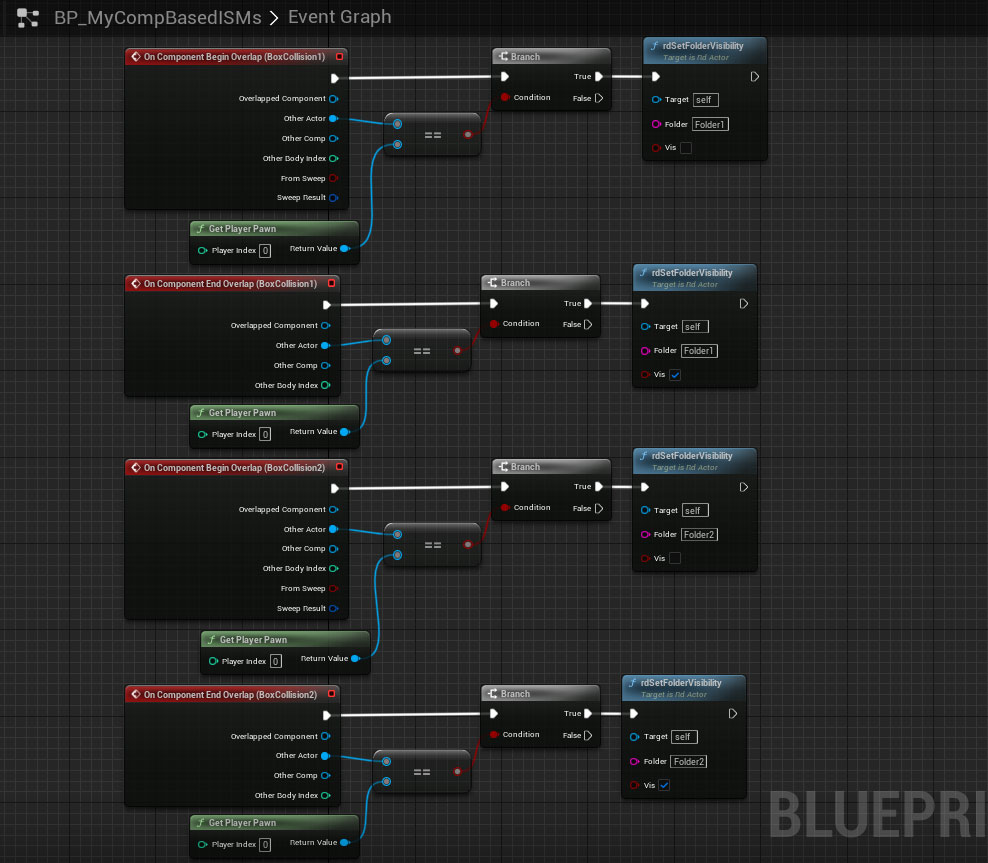
The last bit needed is to implement the code to hide and show the folders when the Box Collisions trigger their Enter and Exit Events. Just add the following code to the EventGraph (Add the Events from the Details Panel near the bottom).

Step 6. Done
That’s all that is needed. Now when played – if you move the character over the collision areas, the actors hide and show.